How to Create a Static Home Page in Blogger
beginner's guide blogger pages homepage how to static pagesWhen it comes to home pages, most websites can be divided into two: static and non-static. As their name implies, static home pages stay permanent no matter how many times the website is updated, while non-static home pages reflect the changes that are made to the site and show the latest posts first.
The latter has become well-known nowadays due to the rising popularity of personal and even corporate blogs. However, there are still many people who prefer static home pages because it makes their websites look more organized and professional. It also gives them more control over the readers' experience on their site and helps them create stronger brand awareness through the uniform message that their home page presents.
Fortunately, if you own a Blogger site and want to make your home page static, you'll find that creating one isn't as difficult as it seems. You can create a static home page in Blogger by taking these steps:

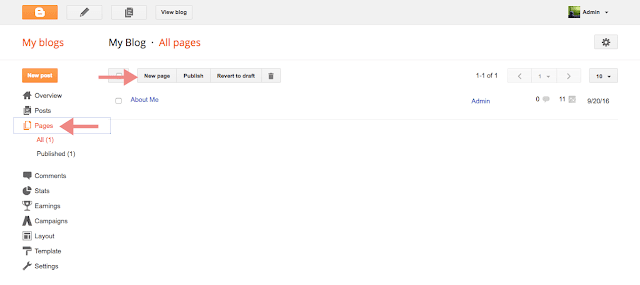
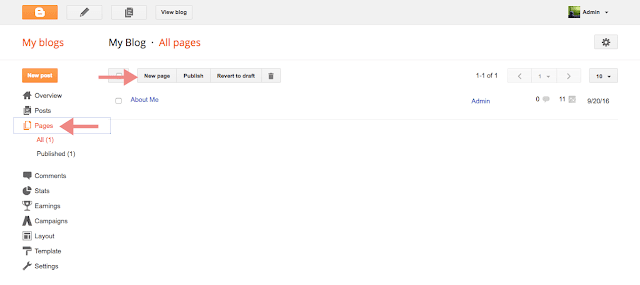
To make this page, you'll need to go to the main menu of the Blogger dashboard and click on the "Pages" option on the left side on the screen. Doing this will lead you to the "All Pages" menu window. Here, click on the "New Page" button and you'll enter an editor that looks similar to the Blogger Post editor that you use when publishing a new blog post.

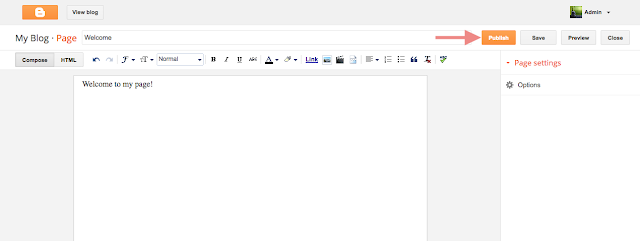
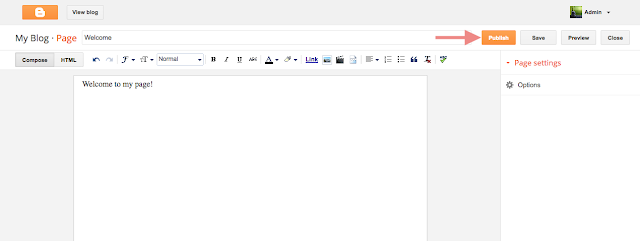
At the top box, enter the title that you want for this page - in this case, let's call it the "Welcome" page. In the larger text box, type the content that you want to appear on your home page; this can be a paragraph, or two about yourself or your business and what your site is all about.

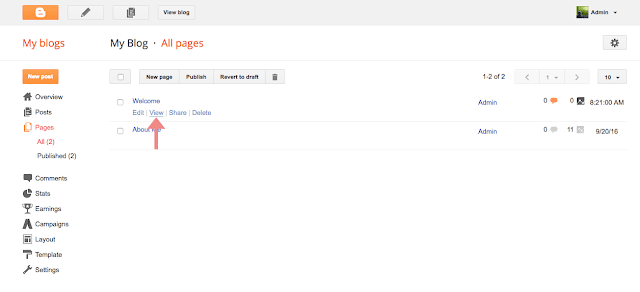
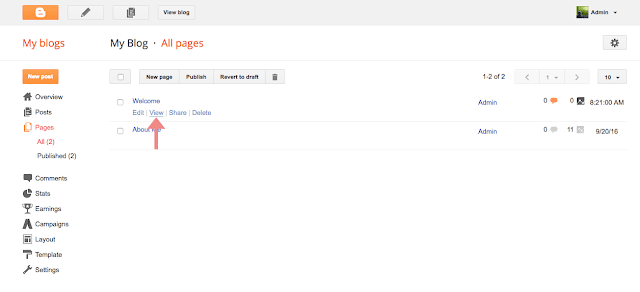
Once you're done, click "Publish". The window will return to the main "All Pages" menu, and you'll see the new "Welcome" page you've created. Copy the URL of the "Welcome" page since you'll need it later on. To do this, right click on the 'View' link and select 'Copy Link Location' from the menu.

Related: How to Set Custom Redirects in Blogger
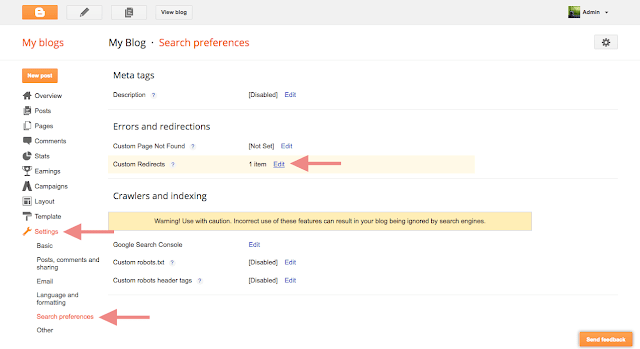
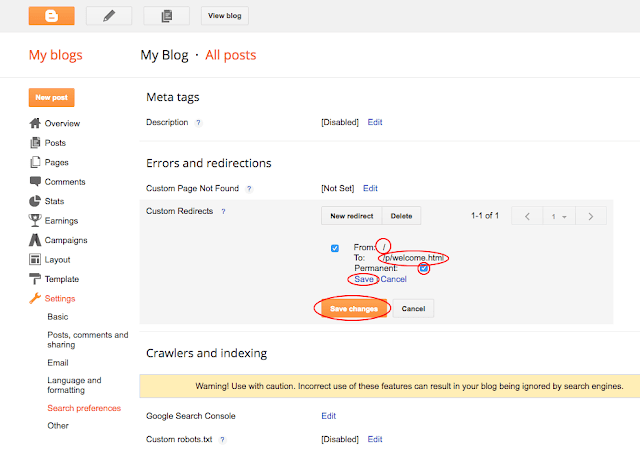
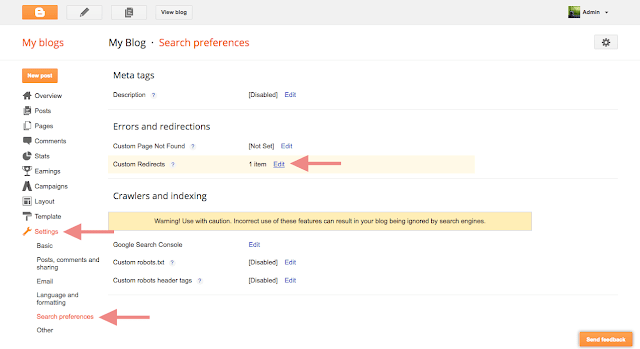
To do this, you'll need to go to main Blogger editor menu, click on "Settings" on the left side of the screen, and choose "Search Preferences". Under the "Errors and redirections" section, you'll see the "Custom Redirects" option with an "Edit" link beside it. Click on the "Edit" link to open another window, where you'll see two boxes named "From" (with your blog's URL beside it) and "To".

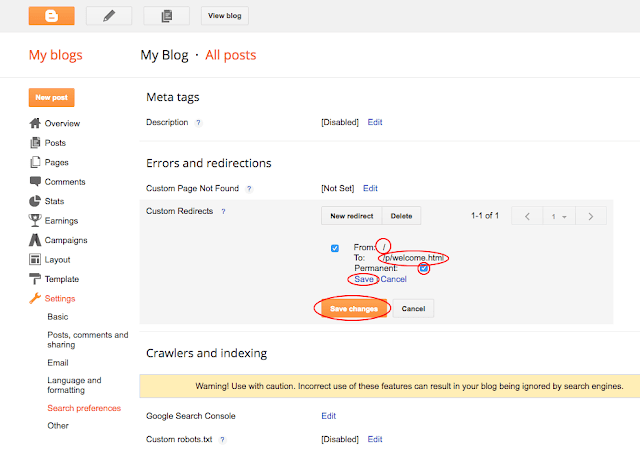
In the "From" box, enter only a forward slash symbol "/". In the "To" box, paste the URL that you copied earlier and add the latter part of the URL of the "Welcome" page. For instance, the page's URL of our demo blog is static-home-page.blogspot.com/welcome.html, so we'll remove the "http://static-home-page.blogspot.com" address and add only "/p/welcome.html" in the "To:" box. The "/p" signifies that it's a static page.

Next, check the little box beside "Permanent", click on the "Save" text link, and press the "Save changes" button. Doing these will redirect your site's main URL to its new static home page. Access your blog on a separate browser to see if it works.

Why is this important? Basically, when visible tabs are enabled in your site, they will show that you have two existing pages: the default home page and the new "Welcome" page you've created - both of which redirect to the same static page. This can be confusing for your readers and may even affect your search engine rankings.
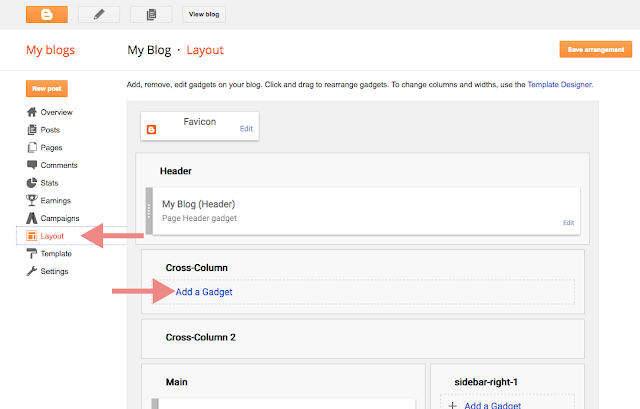
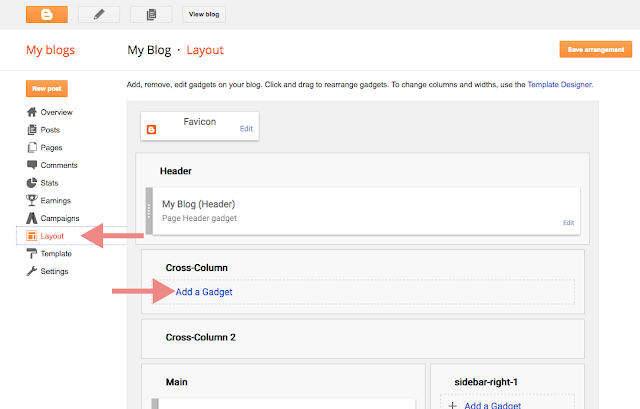
To fix this, you first need to enable tabs by going to the "Layout" menu item and click on the "Add a Gadget" link. You can choose to add it below your blog header or sidebar. In many cases, it's advisable to add it below blog's header since they're more visible and give your website a sleek, professional look.

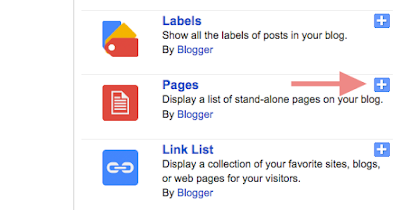
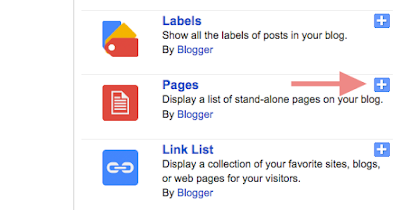
Once the pop-up window opens, scroll down and click on the 'Pages' link:

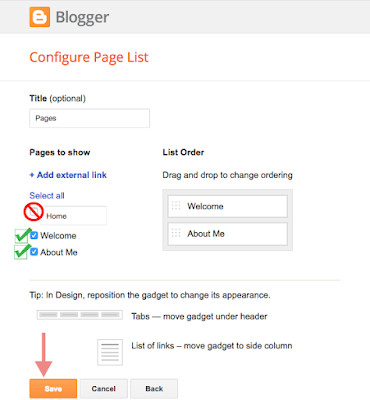
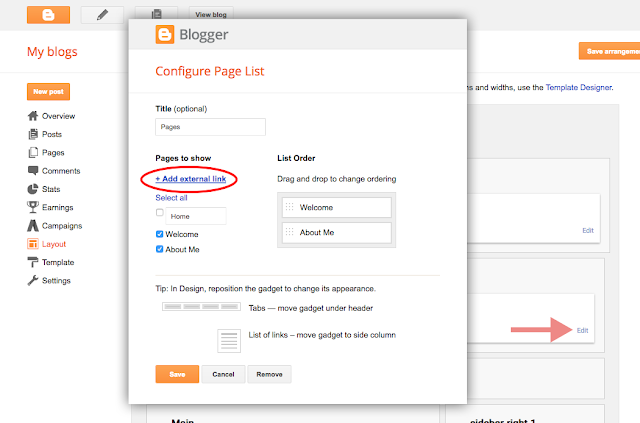
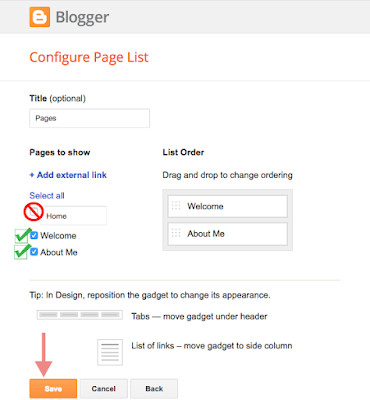
This will open another window named "Configure Page List". Here, under the "Pages to show" section, you'll see the default home page and your new static homepage with small boxes beside them. Uncheck the box beside the default home page to hide it from view, check the pages that you want to display in the menu and then click on the "Save" button to save the changes.

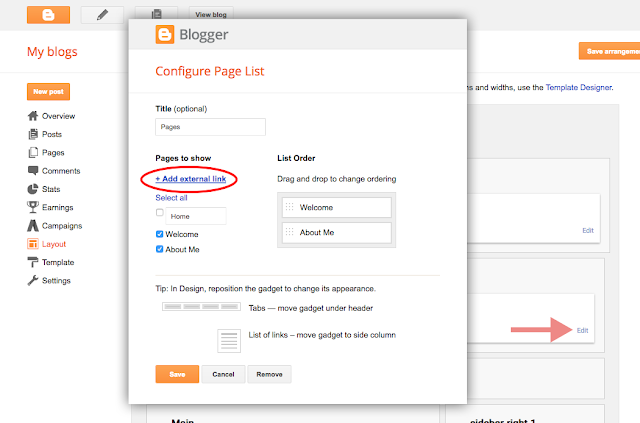
You can stop at this point but, if you want, you can also create a specific tab that will lead to your main blog post page. To do this, edit the "Pages" gadget that you just saved and click "+ Add external link".

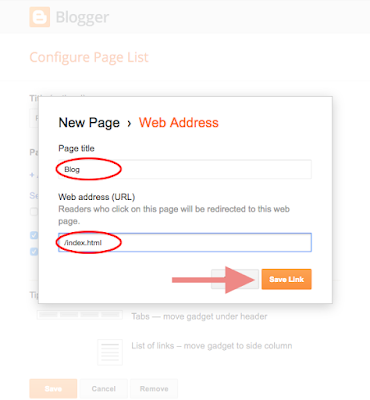
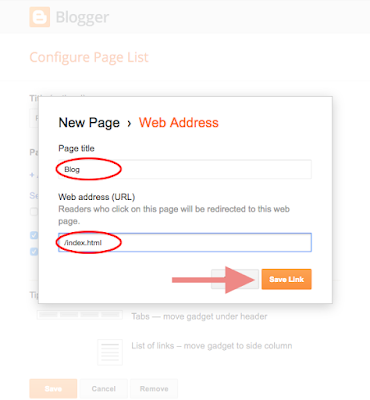
On the new window that would open, enter the title you'd like for the page (such as "Blog") along with /index.html web address, then hit "Save Link" and click the "Save" button on the "Configure Page List" window.

Now, view your site and you will see the pages menu containing the "Welcome" page and "Blog" tabs. To see how this works, you can also visit our demo blog. Enjoy!
The latter has become well-known nowadays due to the rising popularity of personal and even corporate blogs. However, there are still many people who prefer static home pages because it makes their websites look more organized and professional. It also gives them more control over the readers' experience on their site and helps them create stronger brand awareness through the uniform message that their home page presents.
Fortunately, if you own a Blogger site and want to make your home page static, you'll find that creating one isn't as difficult as it seems. You can create a static home page in Blogger by taking these steps:

1. Create your static home page
The first thing you should do is to create a new page for your blog. This will serve as your static home page but, for now, it will look and act like any other page in your site.To make this page, you'll need to go to the main menu of the Blogger dashboard and click on the "Pages" option on the left side on the screen. Doing this will lead you to the "All Pages" menu window. Here, click on the "New Page" button and you'll enter an editor that looks similar to the Blogger Post editor that you use when publishing a new blog post.

At the top box, enter the title that you want for this page - in this case, let's call it the "Welcome" page. In the larger text box, type the content that you want to appear on your home page; this can be a paragraph, or two about yourself or your business and what your site is all about.

Once you're done, click "Publish". The window will return to the main "All Pages" menu, and you'll see the new "Welcome" page you've created. Copy the URL of the "Welcome" page since you'll need it later on. To do this, right click on the 'View' link and select 'Copy Link Location' from the menu.

2. Redirect the default home page to the static one
Once your "Welcome" page is up, the next thing you should do is to change Blogger's default homepage. This involves redirecting from your site's original home page to the static homepage that you've created so it would be the first thing that people see when they visit your website.Related: How to Set Custom Redirects in Blogger
To do this, you'll need to go to main Blogger editor menu, click on "Settings" on the left side of the screen, and choose "Search Preferences". Under the "Errors and redirections" section, you'll see the "Custom Redirects" option with an "Edit" link beside it. Click on the "Edit" link to open another window, where you'll see two boxes named "From" (with your blog's URL beside it) and "To".

In the "From" box, enter only a forward slash symbol "/". In the "To" box, paste the URL that you copied earlier and add the latter part of the URL of the "Welcome" page. For instance, the page's URL of our demo blog is static-home-page.blogspot.com/welcome.html, so we'll remove the "http://static-home-page.blogspot.com" address and add only "/p/welcome.html" in the "To:" box. The "/p" signifies that it's a static page.

Next, check the little box beside "Permanent", click on the "Save" text link, and press the "Save changes" button. Doing these will redirect your site's main URL to its new static home page. Access your blog on a separate browser to see if it works.

3. Make tabs for your site
If you're not planning to make tabs visible in your blog, you can stop at Step #2. But, if you want your site to have tabs that indicate the home page, the main blog page, and other pages you may have (such as the FAQs and Contact Us pages), you'll need to take another step.Why is this important? Basically, when visible tabs are enabled in your site, they will show that you have two existing pages: the default home page and the new "Welcome" page you've created - both of which redirect to the same static page. This can be confusing for your readers and may even affect your search engine rankings.
To fix this, you first need to enable tabs by going to the "Layout" menu item and click on the "Add a Gadget" link. You can choose to add it below your blog header or sidebar. In many cases, it's advisable to add it below blog's header since they're more visible and give your website a sleek, professional look.

Once the pop-up window opens, scroll down and click on the 'Pages' link:

This will open another window named "Configure Page List". Here, under the "Pages to show" section, you'll see the default home page and your new static homepage with small boxes beside them. Uncheck the box beside the default home page to hide it from view, check the pages that you want to display in the menu and then click on the "Save" button to save the changes.

You can stop at this point but, if you want, you can also create a specific tab that will lead to your main blog post page. To do this, edit the "Pages" gadget that you just saved and click "+ Add external link".

On the new window that would open, enter the title you'd like for the page (such as "Blog") along with /index.html web address, then hit "Save Link" and click the "Save" button on the "Configure Page List" window.

Now, view your site and you will see the pages menu containing the "Welcome" page and "Blog" tabs. To see how this works, you can also visit our demo blog. Enjoy!




