Add a Custom jQuery Lightbox To Blogger
Title : Add a Custom jQuery Lightbox To Blogger
link : Add a Custom jQuery Lightbox To Blogger
Add a Custom jQuery Lightbox To Blogger
If you are not satisfied with the default Lightbox set up by Blogger, here's another cool way to show off your pictures. In case you missed it, I have already shown in one of my posts how to customize the Blogger Lightbox by changing the background color, borders or the text color. This tutorial will show you how to replace it entirely with a cool jQuery Lightbox plugin that is very popular among bloggers.What this Lightbox does is to display a larger versions of the images that will pop-up into a larger box once we click on them, and allows us to easily navigate through that set of photos by using the previous and next buttons.

Adding jQuery Lightbox to Blogger
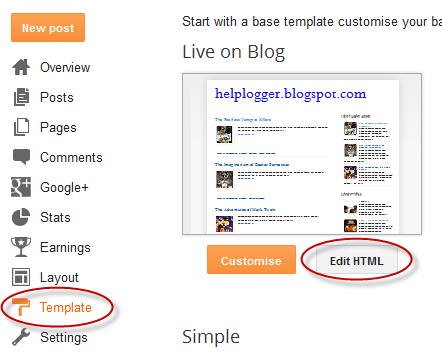
Step 1. From your Blogger Dashboard, click on "Theme" > "Edit HTML".
Step 2. Click anywhere on the code area and press the CTRL + F keys to open the search box, then paste the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 3. Choose one of the Lighbox styles from below and paste the CSS code just above the ]]></b:skin> tag:
Custom Blogger Lightbox with Light Background

#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0;}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none;}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#fff;max-width: 960px;max-height: 560px;margin:0 auto;}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0;}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10;}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none;}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block;}
#lightbox-nav-btnPrev{left:10%;float:left;}
#lightbox-nav-btnNext{right:10%;float:right;}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#fff;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;position:relative;z-index:999;}
#lightbox-container-image-data{padding:0 10px;color:#555;}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left;}
#lightbox-image-details-caption{font-weight:bold;}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em;}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em;}
Custom Blogger Lightbox with Dark Background:

#jquery-overlay{position:absolute;top:0;left:0;z-index:90;width:100%;height:500px;}
#jquery-lightbox{position:absolute;top:10%;left:0;width:100%;z-index:100;text-align:center;line-height:0}
#jquery-lightbox a,#jquery-lightbox a:hover{border:none}
#jquery-lightbox a img{border:none;}
#lightbox-container-image-box{position:relative;background-color:#000;max-width: 960px;max-height: 560px;margin:0 auto}
#lightbox-container-image{padding:10px;}
img#lightbox-image {max-height: 540px;max-width: 940px;}
#lightbox-loading{position:absolute;top:40%;left:0%;height:25%;width:100%;text-align:center;line-height:0}
#lightbox-nav{position:absolute;top:0;left:0;height:100%;width: 100%;z-index:10}
#lightbox-container-image-box > #lightbox-nav{left:0;}
#lightbox-nav a{outline:none}
#lightbox-nav-btnPrev,#lightbox-nav-btnNext{width:49%;height:100%;zoom:1;display:block}
#lightbox-nav-btnPrev{left:10%;float:left}
#lightbox-nav-btnNext{right:10%;float:right}
#lightbox-container-image-data-box{font:10px Verdana,Helvetica,sans-serif;background-color:#000;margin:0 auto;line-height:1.4em;overflow:auto;max-width: 940px;;padding:0 10px 0;position:relative;z-index:999;}
#lightbox-container-image-data{padding:0 10px;color:#fff}
#lightbox-container-image-data #lightbox-image-details{width:70%;float:left;text-align:left}
#lightbox-image-details-caption{font-weight:bold}
#lightbox-image-details-currentNumber{display:block;clear:left;padding-bottom:1.0em}
#lightbox-secNav-btnClose{width:66px;float:right;padding-bottom:0.7em}
Step 4. Now find the following tag and just above it, add one of the scripts below:
</head>
Script for Lightbox with Light Background:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.lightBox=function(p){p=jQuery.extend({overlayBgColor:"#000",overlayOpacity:0.9,fixedNavigation:false,imageLoading:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3QqxGagKGApEnV0SWy-ACKl__JMjecxDCDB879R15jQ8UrUSF7DYR8VQTftnLK37DB9f1im0H-uRquw60G7t6RK0DlgFHyFKzYPfnhxWLDI2q1VhOivDtyNVVQghQ-nRKhTeGhlaYb8g/s1600/loading.gif",imageBtnPrev:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcBXC_U_uA9Uhxj22iQngtW6BCvlFfe43CqDYXzbOvySLTXE-C0wHd4Fw3bft3joOAKBttexP99Gnxwrs2YhuqaETGpWfbreu6QQOg8QRCRCmrn-Bl2ONt0BropeMKExGfiK6dTjOxfGk/s1600/prev-image.gif",imageBtnNext:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI3MmAVXM-oyzyHsMmVMRlf2nYdv0HhlZqjkCTgMfrk-BUN-EN_4Q8OvUn7LGxoo1zTywOOw2UPW2Mvl3cSb5HL-rQaCN-cm8RBjaPMQVEA5qfnXRUx_57BuqfPm5Vz4nbUMrY0lcS8bo/s1600/next-image.gif",imageBtnClose:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgMZnpAAf7bJV1AEpDZJFQXRo-bkPuED_nlXhiRQIWt3NjKiKr8HrjUT63T2tm_OdEoac5qLfx1L1bgV7oh_bEcULJ7TgwySVMcvuiF4IgL_9FBKgHixK3dT4olfC-rkvO0vsivIpgc9w/s1600/close-image.gif",imageBlank:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfjiu4LJKo7OmPUaC9DstKWzDAVgGwcDwTJRxOVvsqVdV3NBOlau1FFit4B4igO0mfJup0Fp4SnVbYuWiwjytxoRIvbLnCNtu6hgixbC5Cf2XWxLy5iSl6_booOnT6KGyXx6aTw_whN0E/s1600/blank.gif",containerBorderSize:10,containerResizeSpeed:400,txtImage:"Image",txtOf:"of",keyToClose:"c",keyToPrev:"p",keyToNext:"n",imageArray:[],activeImage:0},p);var i=this;function r(){o(this,i);return false}function o(v,u){a("embed, object, select").css({visibility:"hidden"});c();p.imageArray.length=0;p.activeImage=0;if(u.length==1){p.imageArray.push(new Array(v.getAttribute("href"),v.getAttribute("title")))}else{for(var t=0;t<u.length;t++){p.imageArray.push(new Array(u[t].getAttribute("href"),u[t].getAttribute("title")))}}while(p.imageArray[p.activeImage][0]!=v.getAttribute("href")){p.activeImage++}l()}function c(){a("body").append('<div id="jquery-overlay"></div><div id="jquery-lightbox"><div id="lightbox-container-image-box"><div id="lightbox-container-image"><img id="lightbox-image"><div style="" id="lightbox-nav"><a href="#" id="lightbox-nav-btnPrev"></a><a href="#" id="lightbox-nav-btnNext"></a></div><div id="lightbox-loading"><a href="#" id="lightbox-loading-link"><img src="'+p.imageLoading+'"></a></div></div></div><div id="lightbox-container-image-data-box"><div id="lightbox-container-image-data"><div id="lightbox-image-details"><span id="lightbox-image-details-caption"></span><span id="lightbox-image-details-currentNumber"></span></div><div id="lightbox-secNav"><a href="#" id="lightbox-secNav-btnClose"><img src="'+p.imageBtnClose+'"></a></div></div></div></div>');var t=f();a("#jquery-overlay").css({backgroundColor:p.overlayBgColor,opacity:p.overlayOpacity,width:t[0],height:t[1]}).fadeIn();var u=h();a("#jquery-lightbox").css({top:u[1]+(t[3]/10),left:u[0]}).show();a("#jquery-overlay,#jquery-lightbox").click(function(){b()});a("#lightbox-loading-link,#lightbox-secNav-btnClose").click(function(){b();return false});a(window).resize(function(){var v=f();a("#jquery-overlay").css({width:v[0],height:v[1]});var w=h();a("#jquery-lightbox").css({top:w[1]+(v[3]/10),left:w[0]})})}function l(){a("#lightbox-loading").show();if(p.fixedNavigation){a("#lightbox-image,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber").hide()}else{a("#lightbox-image,#lightbox-nav,#lightbox-nav-btnPrev,#lightbox-nav-btnNext,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber").hide()}var t=new Image();t.onload=function(){a("#lightbox-image").attr("src",p.imageArray[p.activeImage][0]);j(t.width,t.height);t.onload=function(){}};t.src=p.imageArray[p.activeImage][0]}function j(w,z){var t=a("#lightbox-container-image-box").width();var y=a("#lightbox-container-image-box").height();var x=(w+(p.containerBorderSize*2));var v=(z+(p.containerBorderSize*2));var u=t-x;var A=y-v;a("#lightbox-container-image-box").animate({width:x,height:v},p.containerResizeSpeed,function(){g()});if((u==0)&&(A==0)){if(a.browser.msie){n(250)}else{n(100)}}a("#lightbox-container-image-data-box").css({width:w});a("#lightbox-nav-btnPrev,#lightbox-nav-btnNext").css({height:z+(p.containerBorderSize*2)})}function g(){a("#lightbox-loading").hide();a("#lightbox-image").fadeIn(function(){k();s()});q()}function k(){a("#lightbox-container-image-data-box").slideDown("fast");a("#lightbox-image-details-caption").hide();if(p.imageArray[p.activeImage][1]){a("#lightbox-image-details-caption").html(p.imageArray[p.activeImage][1]).show()}if(p.imageArray.length>1){a("#lightbox-image-details-currentNumber").html(p.txtImage+" "+(p.activeImage+1)+" "+p.txtOf+" "+p.imageArray.length).show()}}function s(){a("#lightbox-nav").show();a("#lightbox-nav-btnPrev,#lightbox-nav-btnNext").css({background:"transparent url("+p.imageBlank+") no-repeat"});if(p.activeImage!=0){if(p.fixedNavigation){a("#lightbox-nav-btnPrev").css({background:"url("+p.imageBtnPrev+") left 15% no-repeat"}).unbind().bind("click",function(){p.activeImage=p.activeImage-1;l();return false})}else{a("#lightbox-nav-btnPrev").unbind().hover(function(){a(this).css({background:"url("+p.imageBtnPrev+") left 15% no-repeat"})},function(){a(this).css({background:"transparent url("+p.imageBlank+") no-repeat"})}).show().bind("click",function(){p.activeImage=p.activeImage-1;l();return false})}}if(p.activeImage!=(p.imageArray.length-1)){if(p.fixedNavigation){a("#lightbox-nav-btnNext").css({background:"url("+p.imageBtnNext+") right 15% no-repeat"}).unbind().bind("click",function(){p.activeImage=p.activeImage+1;l();return false})}else{a("#lightbox-nav-btnNext").unbind().hover(function(){a(this).css({background:"url("+p.imageBtnNext+") right 15% no-repeat"})},function(){a(this).css({background:"transparent url("+p.imageBlank+") no-repeat"})}).show().bind("click",function(){p.activeImage=p.activeImage+1;l();return false})}}m()}function m(){a(document).keydown(function(t){d(t)})}function e(){a(document).unbind()}function d(t){if(t==null){keycode=event.keyCode;escapeKey=27}else{keycode=t.keyCode;escapeKey=t.DOM_VK_ESCAPE}key=String.fromCharCode(keycode).toLowerCase();if((key==p.keyToClose)||(key=="x")||(keycode==escapeKey)){b()}if((key==p.keyToPrev)||(keycode==37)){if(p.activeImage!=0){p.activeImage=p.activeImage-1;l();e()}}if((key==p.keyToNext)||(keycode==39)){if(p.activeImage!=(p.imageArray.length-1)){p.activeImage=p.activeImage+1;l();e()}}}function q(){if((p.imageArray.length-1)>p.activeImage){objNext=new Image();objNext.src=p.imageArray[p.activeImage+1][0]}if(p.activeImage>0){objPrev=new Image();objPrev.src=p.imageArray[p.activeImage-1][0]}}function b(){a("#jquery-lightbox").remove();a("#jquery-overlay").fadeOut(function(){a("#jquery-overlay").remove()});a("embed, object, select").css({visibility:"visible"})}function f(){var v,t;if(window.innerHeight&&window.scrollMaxY){v=window.innerWidth+window.scrollMaxX;t=window.innerHeight+window.scrollMaxY}else{if(document.body.scrollHeight>document.body.offsetHeight){v=document.body.scrollWidth;t=document.body.scrollHeight}else{v=document.body.offsetWidth;t=document.body.offsetHeight}}var u,w;if(self.innerHeight){if(document.documentElement.clientWidth){u=document.documentElement.clientWidth}else{u=self.innerWidth}w=self.innerHeight}else{if(document.documentElement&&document.documentElement.clientHeight){u=document.documentElement.clientWidth;w=document.documentElement.clientHeight}else{if(document.body){u=document.body.clientWidth;w=document.body.clientHeight}}}if(t<w){pageHeight=w}else{pageHeight=t}if(v<u){pageWidth=v}else{pageWidth=u}arrayPageSize=new Array(pageWidth,pageHeight,u,w);return arrayPageSize}function h(){var u,t;if(self.pageYOffset){t=self.pageYOffset;u=self.pageXOffset}else{if(document.documentElement&&document.documentElement.scrollTop){t=document.documentElement.scrollTop;u=document.documentElement.scrollLeft}else{if(document.body){t=document.body.scrollTop;u=document.body.scrollLeft}}}arrayPageScroll=new Array(u,t);return arrayPageScroll}function n(v){var u=new Date();t=null;do{var t=new Date()}while(t-u<v)}return this.unbind("click").click(r)}})(jQuery);$(document).ready(function(){$('a[href$=jpg]:has(img)').lightBox();$('a[href$=jpeg]:has(img)').lightBox();$('a[href$=png]:has(img)').lightBox();$('a[href$=gif]:has(img)').lightBox();$('a[href$=bmp]:has(img)').lightBox();});
//]]>
</script>
Script for Lightbox with Dark Background:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>Step 5. Click on the "Save theme" button to save the changes.
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.lightBox=function(p){p=jQuery.extend({overlayBgColor:"#000",overlayOpacity:0.9,fixedNavigation:false,imageLoading:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQY821SEjCd8MRi4DjKgFL4aZHoAEUKWviibMTj970efOOtOIZRbYXRwjtL0Oqa7i4TA7MTQzoMUIxEa8yCNH7hcHSeG746waVrdz7jK7AGzTS3IvwM2L4eq1UMyzcBRggDcdaTz0ZlkA/s1600/loading-black.gif",imageBtnPrev:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2SZpkWevV66fKRbPbLSE9IiQop65vrxjV21DJE8FIcUd_R0dgJmoalZwezRRRTlrLhojBAQjlGoQ6d1FUAXKuee7UwjUFnhQIRis6llRReWyl703NyyEJlOMD2q08z7WjPCCE6J8o8ns/s1600/prev-image-black.gif",imageBtnNext:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBEAHYfOx59hhCOCHK2aibylJU_qbvwGYbrb7pEV_iGMmuw4woupUY_cOSMzAXDZWUEbbuXogm9yswF0s7FS7UJ-FcsJcH-HXoAu7PJTMXfcDJ235PBIq_Roy0dY4mKRtvoQyRhB40mM4/s1600/next-image-black.gif",imageBtnClose:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxk25H0lik53KkSKRNxxBBMkIhuw2Lp-SrxazwB_NfyfWBtpwFNt2jMvnquloaSMUaAJd2pyt6FQCzKe-CgaeEfrQwmLmRIYknxxAkrUGDclMvAghtG5UL1wOMSUOFCZiQ7O9vi1FId4M/s1600/close-image-black.gif",imageBlank:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfjiu4LJKo7OmPUaC9DstKWzDAVgGwcDwTJRxOVvsqVdV3NBOlau1FFit4B4igO0mfJup0Fp4SnVbYuWiwjytxoRIvbLnCNtu6hgixbC5Cf2XWxLy5iSl6_booOnT6KGyXx6aTw_whN0E/s1600/blank.gif",containerBorderSize:10,containerResizeSpeed:400,txtImage:"Image",txtOf:"of",keyToClose:"c",keyToPrev:"p",keyToNext:"n",imageArray:[],activeImage:0},p);var i=this;function r(){o(this,i);return false}function o(v,u){a("embed, object, select").css({visibility:"hidden"});c();p.imageArray.length=0;p.activeImage=0;if(u.length==1){p.imageArray.push(new Array(v.getAttribute("href"),v.getAttribute("title")))}else{for(var t=0;t<u.length;t++){p.imageArray.push(new Array(u[t].getAttribute("href"),u[t].getAttribute("title")))}}while(p.imageArray[p.activeImage][0]!=v.getAttribute("href")){p.activeImage++}l()}function c(){a("body").append('<div id="jquery-overlay"></div><div id="jquery-lightbox"><div id="lightbox-container-image-box"><div id="lightbox-container-image"><img id="lightbox-image"><div style="" id="lightbox-nav"><a href="#" id="lightbox-nav-btnPrev"></a><a href="#" id="lightbox-nav-btnNext"></a></div><div id="lightbox-loading"><a href="#" id="lightbox-loading-link"><img src="'+p.imageLoading+'"></a></div></div></div><div id="lightbox-container-image-data-box"><div id="lightbox-container-image-data"><div id="lightbox-image-details"><span id="lightbox-image-details-caption"></span><span id="lightbox-image-details-currentNumber"></span></div><div id="lightbox-secNav"><a href="#" id="lightbox-secNav-btnClose"><img src="'+p.imageBtnClose+'"></a></div></div></div></div>');var t=f();a("#jquery-overlay").css({backgroundColor:p.overlayBgColor,opacity:p.overlayOpacity,width:t[0],height:t[1]}).fadeIn();var u=h();a("#jquery-lightbox").css({top:u[1]+(t[3]/10),left:u[0]}).show();a("#jquery-overlay,#jquery-lightbox").click(function(){b()});a("#lightbox-loading-link,#lightbox-secNav-btnClose").click(function(){b();return false});a(window).resize(function(){var v=f();a("#jquery-overlay").css({width:v[0],height:v[1]});var w=h();a("#jquery-lightbox").css({top:w[1]+(v[3]/10),left:w[0]})})}function l(){a("#lightbox-loading").show();if(p.fixedNavigation){a("#lightbox-image,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber").hide()}else{a("#lightbox-image,#lightbox-nav,#lightbox-nav-btnPrev,#lightbox-nav-btnNext,#lightbox-container-image-data-box,#lightbox-image-details-currentNumber").hide()}var t=new Image();t.onload=function(){a("#lightbox-image").attr("src",p.imageArray[p.activeImage][0]);j(t.width,t.height);t.onload=function(){}};t.src=p.imageArray[p.activeImage][0]}function j(w,z){var t=a("#lightbox-container-image-box").width();var y=a("#lightbox-container-image-box").height();var x=(w+(p.containerBorderSize*2));var v=(z+(p.containerBorderSize*2));var u=t-x;var A=y-v;a("#lightbox-container-image-box").animate({width:x,height:v},p.containerResizeSpeed,function(){g()});if((u==0)&&(A==0)){if(a.browser.msie){n(250)}else{n(100)}}a("#lightbox-container-image-data-box").css({width:w});a("#lightbox-nav-btnPrev,#lightbox-nav-btnNext").css({height:z+(p.containerBorderSize*2)})}function g(){a("#lightbox-loading").hide();a("#lightbox-image").fadeIn(function(){k();s()});q()}function k(){a("#lightbox-container-image-data-box").slideDown("fast");a("#lightbox-image-details-caption").hide();if(p.imageArray[p.activeImage][1]){a("#lightbox-image-details-caption").html(p.imageArray[p.activeImage][1]).show()}if(p.imageArray.length>1){a("#lightbox-image-details-currentNumber").html(p.txtImage+" "+(p.activeImage+1)+" "+p.txtOf+" "+p.imageArray.length).show()}}function s(){a("#lightbox-nav").show();a("#lightbox-nav-btnPrev,#lightbox-nav-btnNext").css({background:"transparent url("+p.imageBlank+") no-repeat"});if(p.activeImage!=0){if(p.fixedNavigation){a("#lightbox-nav-btnPrev").css({background:"url("+p.imageBtnPrev+") left 15% no-repeat"}).unbind().bind("click",function(){p.activeImage=p.activeImage-1;l();return false})}else{a("#lightbox-nav-btnPrev").unbind().hover(function(){a(this).css({background:"url("+p.imageBtnPrev+") left 15% no-repeat"})},function(){a(this).css({background:"transparent url("+p.imageBlank+") no-repeat"})}).show().bind("click",function(){p.activeImage=p.activeImage-1;l();return false})}}if(p.activeImage!=(p.imageArray.length-1)){if(p.fixedNavigation){a("#lightbox-nav-btnNext").css({background:"url("+p.imageBtnNext+") right 15% no-repeat"}).unbind().bind("click",function(){p.activeImage=p.activeImage+1;l();return false})}else{a("#lightbox-nav-btnNext").unbind().hover(function(){a(this).css({background:"url("+p.imageBtnNext+") right 15% no-repeat"})},function(){a(this).css({background:"transparent url("+p.imageBlank+") no-repeat"})}).show().bind("click",function(){p.activeImage=p.activeImage+1;l();return false})}}m()}function m(){a(document).keydown(function(t){d(t)})}function e(){a(document).unbind()}function d(t){if(t==null){keycode=event.keyCode;escapeKey=27}else{keycode=t.keyCode;escapeKey=t.DOM_VK_ESCAPE}key=String.fromCharCode(keycode).toLowerCase();if((key==p.keyToClose)||(key=="x")||(keycode==escapeKey)){b()}if((key==p.keyToPrev)||(keycode==37)){if(p.activeImage!=0){p.activeImage=p.activeImage-1;l();e()}}if((key==p.keyToNext)||(keycode==39)){if(p.activeImage!=(p.imageArray.length-1)){p.activeImage=p.activeImage+1;l();e()}}}function q(){if((p.imageArray.length-1)>p.activeImage){objNext=new Image();objNext.src=p.imageArray[p.activeImage+1][0]}if(p.activeImage>0){objPrev=new Image();objPrev.src=p.imageArray[p.activeImage-1][0]}}function b(){a("#jquery-lightbox").remove();a("#jquery-overlay").fadeOut(function(){a("#jquery-overlay").remove()});a("embed, object, select").css({visibility:"visible"})}function f(){var v,t;if(window.innerHeight&&window.scrollMaxY){v=window.innerWidth+window.scrollMaxX;t=window.innerHeight+window.scrollMaxY}else{if(document.body.scrollHeight>document.body.offsetHeight){v=document.body.scrollWidth;t=document.body.scrollHeight}else{v=document.body.offsetWidth;t=document.body.offsetHeight}}var u,w;if(self.innerHeight){if(document.documentElement.clientWidth){u=document.documentElement.clientWidth}else{u=self.innerWidth}w=self.innerHeight}else{if(document.documentElement&&document.documentElement.clientHeight){u=document.documentElement.clientWidth;w=document.documentElement.clientHeight}else{if(document.body){u=document.body.clientWidth;w=document.body.clientHeight}}}if(t<w){pageHeight=w}else{pageHeight=t}if(v<u){pageWidth=v}else{pageWidth=u}arrayPageSize=new Array(pageWidth,pageHeight,u,w);return arrayPageSize}function h(){var u,t;if(self.pageYOffset){t=self.pageYOffset;u=self.pageXOffset}else{if(document.documentElement&&document.documentElement.scrollTop){t=document.documentElement.scrollTop;u=document.documentElement.scrollLeft}else{if(document.body){t=document.body.scrollTop;u=document.body.scrollLeft}}}arrayPageScroll=new Array(u,t);return arrayPageScroll}function n(v){var u=new Date();t=null;do{var t=new Date()}while(t-u<v)}return this.unbind("click").click(r)}})(jQuery);$(document).ready(function(){$('a[href$=jpg]:has(img)').lightBox();$('a[href$=jpeg]:has(img)').lightBox();$('a[href$=png]:has(img)').lightBox();$('a[href$=gif]:has(img)').lightBox();$('a[href$=bmp]:has(img)').lightBox();});
//]]>
</script>
The final step is to disable the original Blogger Lightbox so that it doesn't interfere with this one that we just added: go to "Settings" > "Posts and comments" and you will see the "Showcase images with Lightbox" section on the right side > select "No" and click on the "Save settings" button on the upper right side.

Now, view your blog and click on any image to see the Custom jQuery Lightbox for Blogger in action. Enjoy!
Thus the article Add a Custom jQuery Lightbox To Blogger
That's the article Add a Custom jQuery Lightbox To Blogger this time, hopefully it can be of benefit to all of you. well, see you in another article post.
You are now reading the article Add a Custom jQuery Lightbox To Blogger with the link address https://poccoll.blogspot.com/2014/03/add-custom-jquery-lightbox-to-blogger.html

 Posted by
Posted by 
No comments: