How to Add CSS code To Blogger using Template Designer
Title : How to Add CSS code To Blogger using Template Designer
link : How to Add CSS code To Blogger using Template Designer
How to Add CSS code To Blogger using Template Designer
If you are having difficulties adding the CSS codes in a Blogger template, here's a short guide that will show you a more practical and fast way to add CSS (Cascading Style Sheets) so that it will be easier for you to customize your blog.Some users have complained that when they had to add the CSS codes to install some feature in Blogger, they found it difficult to locate the ]]></b:skin> tag. So, I decided to make this quick tutorial to show you another way of adding the CSS without having to access the Blogger HTML editor.

Adding CSS via the Blogger Template Designer
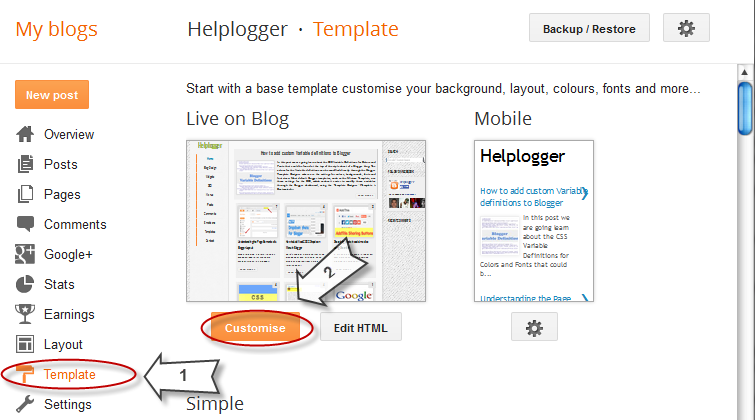
Step 1. Log in to your Blogger account and select the blog that you want to customize.Step 2. From the Blogger dashboard, choose "Template" and click on the "Customize" button.

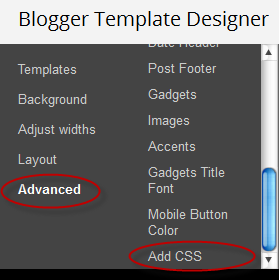
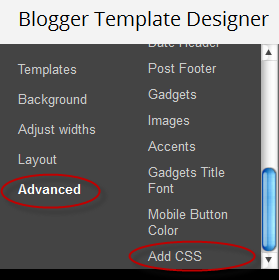
Step 3. Click on the "Advanced" tab.
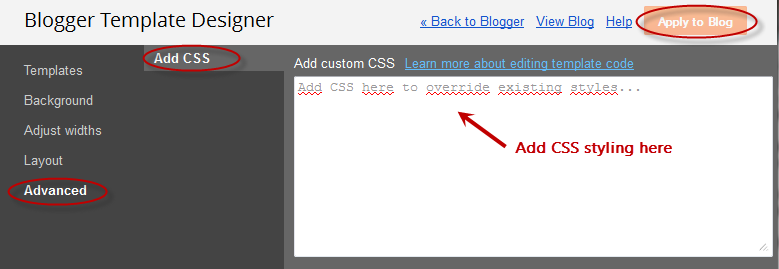
Step 4. Now just add your CSS code inside the "Add CSS" tab (if you have more options, you may need to scroll down the list). Here you can add any CSS code each time you want to apply a new style to your template.

Step 5. Once added, click on the "Apply to blog" button to save the changes.
Following this method, you can't edit the existing CSS styles already added in your template which will require to access the template's HTML and make the modifications there. Here, you can only add new styles and edit the existing styles added through the Blogger Template Designer panel.
Please note that when adding the CSS styles, there's no need to put the <style type="text/css"> ... </style> style tags, which usually would go above the </head> tag in the template's HTML code. Adding these tags may result in an error.
If you change the template, the CSS added here will be removed. The same goes for any other additions or CSS customizations made through the template HTML editor. So this is how we can easily add CSS code to Blogger using Template Designer without having to search the ></b:skin> tag.
Thus the article How to Add CSS code To Blogger using Template Designer
That's the article How to Add CSS code To Blogger using Template Designer this time, hopefully it can be of benefit to all of you. well, see you in another article post.
You are now reading the article How to Add CSS code To Blogger using Template Designer with the link address https://poccoll.blogspot.com/2014/03/how-to-add-css-code-to-blogger-using.html

 Posted by
Posted by 
No comments: