How to Create a Simple Sticky Sidebar in Blogger
Title : How to Create a Simple Sticky Sidebar in Blogger
link : How to Create a Simple Sticky Sidebar in Blogger
How to Create a Simple Sticky Sidebar in Blogger
If you are blogger then while browsing your websites you migh see that your sidebar widgets are disappearing when you scrolling down. If you want to make that widgets sticky then must watch this super simple tutorial.
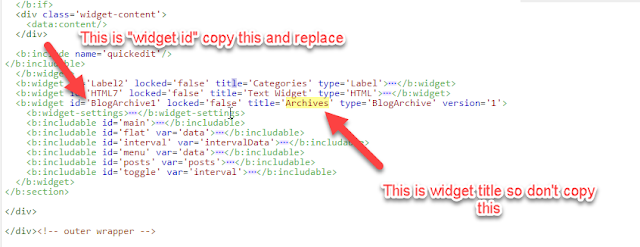
Step 5 - To find your widget id just go again to the "Edit HTML" section and then press CTRL + F after that search the title of the widgets which you want to make sticky. for eg- "Archieves"
Step 6 - After searching your "widget title" then you will get your "widget id".
Creating sticky sidebar is very very simple, don't afraid of coding just follow this step step tutorial and then I'mm sure that you will succeed in creating sticky sidebar.
 |
| Sticky Sidebar |
How to Make a Sticky Sidebar in a Blogger?
Creating sticky sidebar is very simple, just follow this steps and at the end of the post your blog widgets become sticky so that it would be more visible to your visitors.
Step 1 - Navigate to your Blogger Dashboard >> Theme >> Edit HTML.
Step 2 - Press anywhere on the codes and then press CTRL + F and search for </body>
Step 3 - Now copy this code and press just above the </body> tag of your theme.
<script type='text/javascript'> //<![CDATA[ // Sticky Widget function makemeSticky(e){function t(){var e=s.getBoundingClientRect();e.top<0?(n.className=a+" makesticking",n.style.width=i+"px"):n.className=a}var n=document.getElementById(e),s=document.createElement("div");n.parentNode.insertBefore(s,n);var i=n.offsetWidth,a=n.className+" makesticky";window.addEventListener("scroll",t,!1)}makemeSticky("HTML1"); //]]> </script>Step 4 - Now, Replace "HTML1" with your "YourWidgetID".
Step 5 - To find your widget id just go again to the "Edit HTML" section and then press CTRL + F after that search the title of the widgets which you want to make sticky. for eg- "Archieves"
 |
| Widget Title |
Just replace that "ID" with that "HTML 1" in the above code. (see image)
 |
| Sticky Sidebar |
Summary
So, the concept is so simple, all you have to do is first copy that code and then paste just above the </body> tag. Now replace the widget id "HTML1" with your widget id and to find the widget id, search for your widget title and you will get your widget id.
So the concept of Sticky Sidebar is to generate more clicks from that particular widgets and if you don't have sticky sidebar then your widgets will disappear after a ceratin scroll.
Hope that this will help you to engage more with your viewers, just spend you next 2 minutes to help other by sharing this post.
Thus the article How to Create a Simple Sticky Sidebar in Blogger
That's the article How to Create a Simple Sticky Sidebar in Blogger this time, hopefully it can be of benefit to all of you. well, see you in another article post.
You are now reading the article How to Create a Simple Sticky Sidebar in Blogger with the link address https://poccoll.blogspot.com/2017/04/how-to-create-simple-sticky-sidebar-in.html

 Posted by
Posted by 
No comments: