10 Best Popular Blogger Widgets and Plugins
blogging tools WidgetsToday I'm going to show you my great collection of blogger widgets and plugins which makes your blog look super cool, you can also call it "Cool Blogger Templates" or "Best Blogger Templates". However, I've named this a "10+ Best Popular Blogger Widgets and Plugins".
Actually, these are the codes which you can implement on blogger to get stylish blogger widgets or plugins.
Before Going Further-
• This is Why Jawbone Up3 Gadget is Better - Read
• Best Fitness tracker - Read
• All in one SEO Pack for Blogger - Read
You Don't need to edit anything, just copy and paste as it is.
Get the Code to Install
Actually, these are the codes which you can implement on blogger to get stylish blogger widgets or plugins.
Before Going Further-
• This is Why Jawbone Up3 Gadget is Better - Read
• Best Fitness tracker - Read
• All in one SEO Pack for Blogger - Read
Why Do We Need a Blogger Widgets and Plugins
We need a blogger widgets because, like wordpress, blogger doesn't provide option of plugins so I have sorted best blogger widgets and plugins that anyone can use freely.
Blogger have facility to add unlimited HTMl/Javascript codes, so the plugins that I have created is actually made from HTML and Javascript.
After implementing these widgets, you can easily see the best development of your blogger blog.
How to Install All Blogger Widgets and Plugins
We will show you the list of the best blogger widgets and plugins, so choose the best plugins which fits with your blog and then there is some installation process for every blogger widgets and plugins, you just need to go through the process and that's sit.
These all blogger widgets are very simple to use and easy to install, so without wasting your time, let's get to the point.
here are all plugins,
1. About Us Blogger Widgets
As You Can see the image above, check the features to know more about this widgets
Features of this Blogger Widgets
• You Can Set Image
• Shine Look
• Learn More Button
• Fully Customizable
How to Install "About Us Blogger Widgets"
Navigate to Blogger Dashboard>>Layout>>Add Gadgets>>HTML/Javascript and Paste the following code ( To Copy Code Click in the Box Below, Press CTRL + A and Copy It)
Edit the Description, edit image address and link the learn more button
2. Social Media ICON With Hover Effect Widgets
As you can see above, this looks so cool. We loves this widgets because it has unique hover effect which will increase its "Click Through Rates" (CTR).
Features of this Blogger Widgets
• Hover Effect
• Clean Design
• Easy To Install
How to Install "Social Media ICON With Hover Effect Widgets"
Navigate to Blogger Dashboard>>Layout>>Add Gadgets>>HTML/Javascript and Paste the following code ( To Copy Code Click in the Box Below, Press CTRL + A and Copy It)
Edit the "#" with your URLS
3. Accurate Weather Widgets for Blogger
This is Live Weather Widgets for Your Blog, It is 100% accurate and simple.
Features of this Blogger Widgets
• You Don't Need to Edit Anything
• Simple Installation
• 100% Accurate Weather
How to Install "Accurate Weather Widgets for Blogger"
Navigate to Blogger Dashboard>>Layout>>Add Gadgets>>HTML/Javascript and Paste the following code ( To Copy Code Click in the Box Below, Press CTRL + A and Copy It)You Don't need to edit anything, just copy and paste as it is.
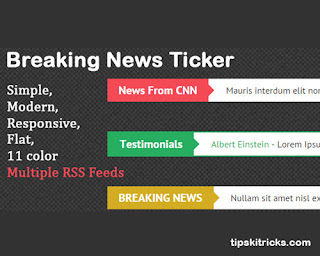
4. Breaking News Ticker Widgets for Blogger
Do you want to boost your views, If yes then stay tuned because today I will show you "How to Add Breaking News Ticker Widgets for Blogger", It is very easy and simple. There are few codes that will make a breaking news ticker.
Features of this Blogger Widgets
1. Beautiful Clean Design
2. Fully Automated Widgets
3. Make Visitors Engaging
4. Allow Visitors to Visit your Blog
5. Easy to Load (Very Lighweight)
How to Install "Breaking News Ticker Widgets for Blogger"
We have already told that how to install this blogger widgets so if you want to know click on install it.
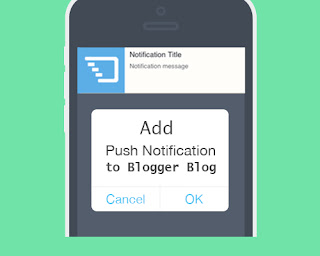
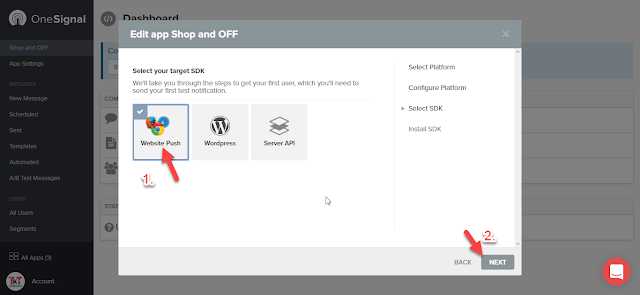
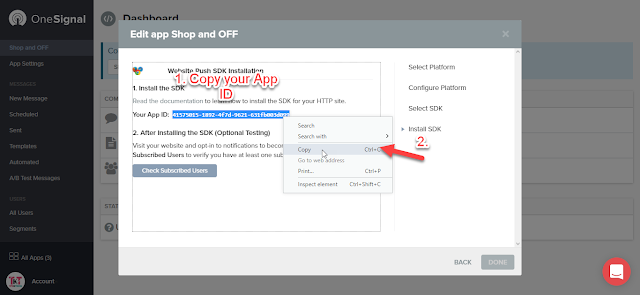
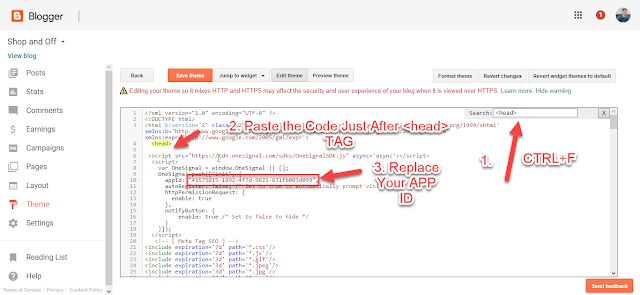
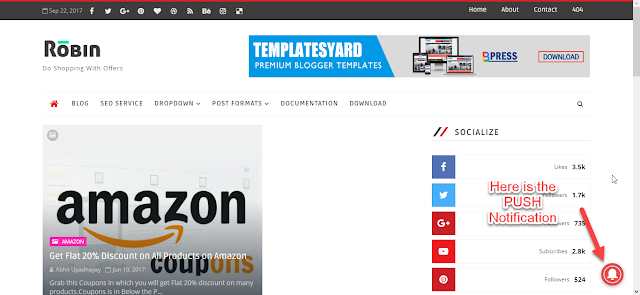
5. Push Notification Widgets/Plugins for Blogger
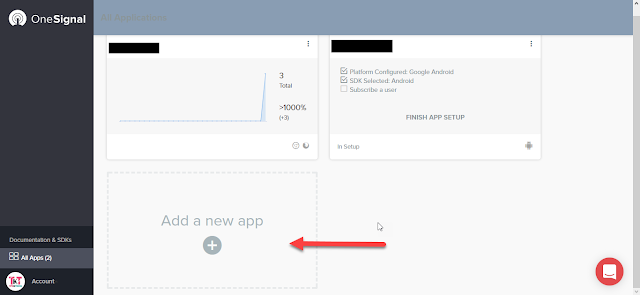
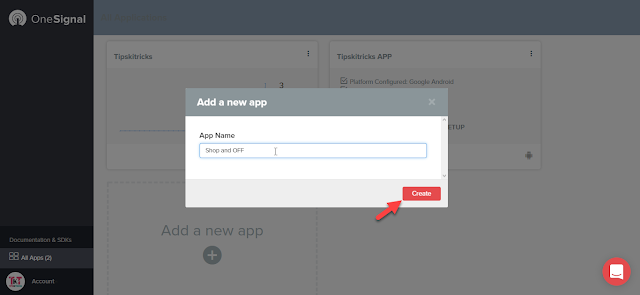
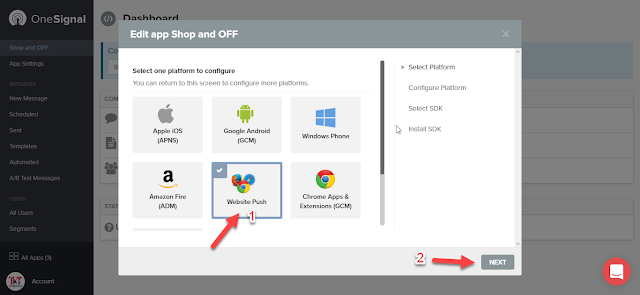
Do You Want to Add a Push Notification to Blogger Blog Because Push Notification Can Drive Visitors to Your Website When They are Off-Page. I Love Push Notification and It is the Best Way to Interact With Your Viewers.
Features of this Blogger Widgets
• Control your Viewers, when they are Off Page.
• More Fast to Drive traffic than Any Method.
• More Subscribers, More Money
• Full Control With Your Subscriber
• Know About Your Customer Behavior
• Easy to Use
How to Install "Push Notification Widgets/Plugins for Blogger"
We have already written about how to use and how to install so click install link below.
6. AddtoAny Social Sharing Widgets for Blogger
 |
| Source - https://colorlib.com |
Addtoany is a service which allow you to add social share button to your websites.
They provide clean and elegant social share button which allow visitors to share your post in one click.
Features of this Blogger Widgets
• Easy to Use
• Easy Installation
• All Social Options Available
How to Install "AddtoAny Social Sharing Widgets for Blogger"
Go this link and create your widgets, after creating widgets you will get codes, which you have to implement on your website
Navigate to Blogger Dashboard>>Layout>>Add Gadgets>>HTML/Javascript and Paste the code where you want to show that Share Button.
7. Tawk.to Free Live Chat Widgets for Blogger
Tawk.to is a free live chat widget for blogger, it allows to serve unlimited visitors at a time.
I personally use tawk because it also helps to collect the emails. With this tool you can boost your conversion rate.
Features of this Blogger Widgets
• Easy to Install
• 100% Free Chat
• Allows to Serve Multiple Visitors
• Better than Any Live Chat
• Allow to send Pre-Written message
How to Install "Tawk.to Free Live Chat Widgets for Blogger"
It is super easy to install just follow these steps-
1- Go to tawk.to and create your account
2- Verify your email and website
3- Add given tawk codes to your website
Note - Codes are Different for All Website, Check Your Email After Registration to get Your Codes
Congrats ! You are Ready to Chat with your Visitors
8. Popup Welcome Message Widgets for Blogger
This is simple approach of javascript to make a welcome message to your blog readers.
Features of this Blogger Widgets
• Simple Javascript
• Easy to Load
• Customizable
How to Install Popup "Welcome Message Blogger Widgets"
Navigate to Blogger Dashboard>>Layout>>Add Gadgets>>HTML/Javascript and Paste the following code.
Here is the Code -
Code Starts
</script>
<script> function MYALERT() {
alert("Welcome to Tipskitricks.com"); } MYALERT()
</script>
Code END
Replace, Red text with your Website name.
9. Trending Post Widgets for Blogger
This is a beautiful trending post widgets for blogger, must install this blogger widgets.
Features of this Blogger Widgets
• Beautiful Design
• Easy to Install
• Automatic Verify Trending Post
How to Install "Trending Post Widgets for Blogger"
Navigate to Blogger Dashboard>>Theme>>Edit HTML>>Click Anywhere on the screen and press CTRl+F and search for </head> Paste the following code.
Code Starts
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'/> <script type='text/javascript'>
Code END
Note - This Widget is Make by knigulper.com
Now,
Code Starts
Code Ended
Code Starts
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'/> <script type='text/javascript'>
Code END
Note - This Widget is Make by knigulper.com
Now,
Navigate to Blogger Dashboard>>Layout>>Add Gadgets>>HTML/Javascript and Paste the following code.
<div class='widget-content'>
<div class="widget HTML" data-version="1" id="HTML7">
<h2 class="title">Trending Posts</h2>
<div class="widget-content">
<!-- start feedwind code --><script type="text/javascript">document.write('\x3Cscript type="text/javascript" src="' + ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.rawgit.com/knigulper/github.io/gh-pages/Knigulper.com/trendingrss.js">\x3C/script>');</script><script type="text/javascript" src="https://cdn.rawgit.com/knigulper/github.io/gh-pages/Knigulper.com/trendingrss.js"></script><script type="text/javascript">(function() {var params = {rssmikle_url: "http://www.tipskitricks.com",rssmikle_frame_width: "315",rssmikle_frame_height: "0",frame_height_by_article: "0",rssmikle_target: "_top",rssmikle_font: "Arial, Helvetica, sans-serif",rssmikle_font_size: "13",rssmikle_border: "on",responsive: "on",rssmikle_css_url: "",text_align: "left",text_align2: "left",corner: "on",scrollbar: "off",autoscroll: "on",scrolldirection: "up",scrollstep: "3",mcspeed: "20",sort: "Rnd",rssmikle_title: "off",rssmikle_title_sentence: "TRENDING POSTS",rssmikle_title_link: "",rssmikle_title_bgcolor: "#38A631",rssmikle_title_color: "#FFFFFF",rssmikle_title_bgimage: "",rssmikle_item_bgcolor: "#FFFFFF",rssmikle_item_bgimage: "",rssmikle_item_title_length: "55",rssmikle_item_title_color: "#1E991A",rssmikle_item_border_bottom: "on",rssmikle_item_description: "on",item_link: "off",rssmikle_item_description_length: "150",rssmikle_item_description_color: "1E88E6",rssmikle_item_date: "gl1",rssmikle_timezone: "Etc/GMT",datetime_format: "%b %e, %Y %l:%M %p",item_description_style: "text+tn",item_thumbnail: "crop",item_thumbnail_selection: "auto",article_num: "25",rssmikle_item_podcast: "off",keyword_inc: "",keyword_exc: ""};feedwind_show_widget_iframe(params);})();</script><iframe height="552" width="100%" src="http://feed.mikle.com/widget/?rssmikle_url=http%3A%2F%2Fwww.tipskitricks.com&rssmikle_frame_width=315&rssmikle_frame_height=550&frame_height_by_article=0&rssmikle_target=_top&rssmikle_font=Arial%2C%20Helvetica%2C%20sans-serif&rssmikle_font_size=13&rssmikle_border=on&responsive=on&text_align=left&text_align2=left&corner=on&scrollbar=on&autoscroll=on&scrolldirection=up&scrollstep=3&mcspeed=20&sort=Rnd&rssmikle_title=off&rssmikle_title_sentence=TRENDING%20POSTS&rssmikle_title_bgcolor=%2338A631&rssmikle_title_color=%23FFFFFF&rssmikle_item_bgcolor=%23FFFFFF&rssmikle_item_title_length=55&rssmikle_item_title_color=%231E991A&rssmikle_item_border_bottom=on&rssmikle_item_description=on&item_link=off&rssmikle_item_description_length=150&rssmikle_item_description_color=%23000000&rssmikle_item_date=gl1&rssmikle_timezone=Etc%2FGMT&datetime_format=%25b%20%25e%2C%20%25Y%20%25l%3A%25M%20%25p&item_description_style=text%2Btn&item_thumbnail=crop&item_thumbnail_selection=auto&article_num=25&rssmikle_item_podcast=off&" scrolling="no" name="rssmikle_frame" marginwidth="0" marginheight="0" vspace="0" hspace="0" frameborder="0"></iframe><div style="font-size:10px; text-align:center; "><a href="http://www.knigulper.com" style="color:#000000;">Knigulper Trends</a><!--Please display the above link in your web page according to Terms of Service.--></div><!-- end feedwind code --><!-- end feedwind code -->
</div>
<div class="clear"></div></div>
</div>
<div class='clear'></div>
Now, Change the Red Text with Yours
Note - Paste this Code where your want to Save your Popular Posts
10. Responsive Banner Ads Widgets for Blogger
Do you want to set your own banner ads on blogger, if yes then this widgets is good for you, let's see it's features.
Features of this Blogger Widgets
• Responsive (If Theme is Responsive)
• Fits on Any Size
• Easy to Install
How to Install "Responsive Banner Ads Widgets for Blogger"
Navigate to Blogger Dashboard>>Layout>>Add Gadgets>>HTML/Javascript and Paste the following code.
Code Starts
Code Starts
<a href="#">
<img border="1" alt="Your Alternate Text" src="Banner Image address #"/></a>
Code Ends
• Change "#" with your clickable link
• Change Alternate Text with your Description
• Also, Enter Image Address
so, that's sit.
Our SEO Tutorial
• What is Social Bookmarking in SEO - Read
• Journey to Become SEo Expert - Read
• Ultimate SEO Pack for Blogger - Read
Hope, you have liked this collection, if you have any widgets then comment down below.