How to Get Real Likes on Your Facebook Fan Page
Facebook how to tricksToday, most of the people use Facebook and to show off with thier friends they use some third party tools to get likes but do you think that your account is Safe?
No, your account can be hacked very easily if you try to do something like this, just stay tuned and keep reading because today I'm going to tell you the 101% reals ways to get facebook likes on your fan page and please read this full funny article.
Facebook is leading social media but if you have no likes on your facebook page then you will not get views so, today I will teach you how to get more facebook likes.
Read this story:
As you can see in the image that there is handwritten thoughts + thoughts in images + website link in images.
I Want to Take Your 2 Minutes by Telling You About My Facebook Page.
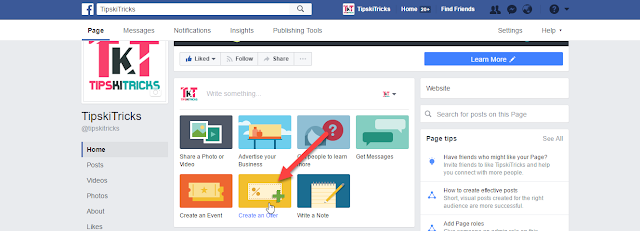
First click on Create an Offer and then create your offer, if you have coupon code then enter it there.
No, your account can be hacked very easily if you try to do something like this, just stay tuned and keep reading because today I'm going to tell you the 101% reals ways to get facebook likes on your fan page and please read this full funny article.
Facebook is leading social media but if you have no likes on your facebook page then you will not get views so, today I will teach you how to get more facebook likes.
Read this story:
Let's Read This Cool Story !!
The Story of Ram
Ram is a boy and he have a facebook account because he want to connect with people but after sometimes, to show off her friends he try to gain so many likes. Ram tagged his each of his friends to get likes but he get only 4 Likes. (ha ha)
Now, Ram get frustrated because his friends got more likes as compare to him. Ram turn on his internet and search "How to get Free Likes" on Google. As we know that Google is search engine so it shows so many result.
Ram found a website and that websites gurantees that they will gives more than 100 likes. Ram think "WOW 100 Likes"
100 Likes is too much for Ram because previously he get only 4 likes.
After that Ram Sign Up on that website with his Facebook account.
(If You Signup on any such kind of website then they want a "KEY" ) Ram also submitted the key to that websites.
Wow, Something this happen
Ram got 140+ likes on his post in under 5 minutes. Now, Ram uses this method everytime for his each post but........ after few days he start recieving so much notfication and when he check, he found that he likes so many pages.
After deep researching on google he found that he doesn't like this page so, who ?? Yes, that website, who submitted your Keys.
Now Ram Facebook Account is not Under his Control and lastly he deleted it.
Once again, Don't apply for this website because they will take your everythings from facebook even personal things can be approached.
Now, Ram get frustrated because his friends got more likes as compare to him. Ram turn on his internet and search "How to get Free Likes" on Google. As we know that Google is search engine so it shows so many result.
Ram found a website and that websites gurantees that they will gives more than 100 likes. Ram think "WOW 100 Likes"
| Source - salesproinsider.com |
After that Ram Sign Up on that website with his Facebook account.
(If You Signup on any such kind of website then they want a "KEY" ) Ram also submitted the key to that websites.
Wow, Something this happen
Ram got 140+ likes on his post in under 5 minutes. Now, Ram uses this method everytime for his each post but........ after few days he start recieving so much notfication and when he check, he found that he likes so many pages.
After deep researching on google he found that he doesn't like this page so, who ?? Yes, that website, who submitted your Keys.
Now Ram Facebook Account is not Under his Control and lastly he deleted it.
Once again, Don't apply for this website because they will take your everythings from facebook even personal things can be approached.
The Story Of Shyam
Shyam is a website developer as he loves to developed a website. He knows everythings, one day he created a website and for the business he also create Facebook page. When he started he had "0" likes. Yes, "0" likes.
He want more likes to grow his business but he didn't got. Now he also searched "How to Get Facebook Likes" on google but he didn't submit any single previous data because he thinks that why any website gives me free likes.
He found a website in which he found "Legit ways to Get facebook likes". Now Shyam read that article in details and knows some basics concept of marketing and real ways to get likes.
He had taken some advice from expert, he researched on google and then he apply all the things on his facebook page.
Now he found his facebook page growing day by day with some simple tactics and some precaution and now he has 50,000+ real likes.
Do you want to know the tactics of Shyam then keep reading.....
The Real and Legal Ways to Get Facebook Likes
There are several legal ways to get likes on facebook and that includes promotion of your facebook page, daily schedule and too many ways. Today we are going to read it all in details but first share this post to help other people specially share it on facebook so that people knows it.
| Source - dozmia.com |
Now let's get started.
Organize a Special Day For Your Facebook Page
Yes, create a special day on your facebook page every week, like on my facebook page I do something special on every friday and name this series as "Friday Dhamal" which keep attention of people.
Always do something intresting and tell yourself why would people like your page, it only happen if you have well organized post.
You can start a series like me or you can start a podcast, just go and think about a special day every week on your facebook account.
In a study, it was found that most of the people is active on Friday, Saturday, Sunday as compare to Monday, Tuesday and Wednesday because it was weekend and everyone enjoy the leave. These small things in your mind can increase your facebook likes.
Leave a Inspiring Thoughts
Everyday at once you can leave at least one inspiring thoughts with images. Really, one thoughts can increase your likes and make you more trusted because if you have so many likes and no one trust you then your all time get's lost.
Try to post like this as shown in images below.
 |
| Facebook.com/Tipskitricks |
1- Handwriiten thoughts enable user to copy and paste that word on thier Facebook page.
2- Thoughts in images create more engagement and looks beautiful.
3- Website links in images allow user to check your website and this method can increase your websites views.
This Strategy is Called 3 in 1 Superfantastic Posts.
Try to Post Short Videos on Your Facebook Page
Now, Internet connectivity is increasing day by day and everyone have 4G phone.
Everyone love videos and if the video is short then people definately going to watch these.
Here is an example,
Now here, I've posted a video on "Internet Most Interesting Website". I just go and find super video on youtube and copy that URL and then paste it after that type your words.
Make sure you have removed the links when the video appear because it look spammy. Just enter your link and when the video appear, remove the link.
Make sure you must use the word "Don't Miss", "Must Watch", etc because this make people to click on your video and after that for more video they will surely like you page.
Promote Your Facebook Page on Facebook Groups
Facebook is one og the biggest social media network and on facebook there are many popular groups with 50,000 + member. Just go ahead and join that group.
After joining post your facebook page link there are tell people to like your page. You can post like this.
Example Of Bad Post:
Just like my page at here - http://www.facebook.com/tipskitricks
Example of Good Post:
Hello, Friends
I Want to Take Your 2 Minutes by Telling You About My Facebook Page.
My Facebook Page Name is http://www.facebook.com/Tipskitricks . I posted about Technology stuff, Gadgets review, App Review.
Also I have special day in which I would share some special things every weekends so make sure you don't Miss it.
Your Facebook Page Name
Sometimes groups admin cannot approve your post in this case, contact group admin and then talk professionally and request to post about your facebook page and this may help you.
Embed Or Link Your Facebook Page
If you have any website with good traffic then you can embedd your facebook page so, if any visitors will see your facebook page they may hit the like button.
Today, everyone have youtube channel and if you have any popular youtube channel or youtube channel with good traffic then just put your facebook link into your video description.
Always try to build facebook community which make your business grows and support you.
Reach Facebook Audience by Facebook Advert
 |
| Just Reach Your Audience |
While using facebook, sometimes you will see ads and some times you will see ads to like someones pages. Yes, its facebook super targeting ads service.
This is an advertising method provided by facebook to reach more audience. It will cost some money to advertise your page and it's need little bit of investment.
You are not buying likes, you are just reaching your audience and it's upon audience that they like your page or not.
Invite All Your Friends and Your Friends Invites Thier Friends
 |
| facebook.com/tipskitricks |
If you have lot's of facebook friends then start inviting them all. Here is an extension which allows you to invite your all facebook friends at once to like your page.
After inviting your all friends, you surely get some likes but at a certain time you didn't get likes so, in this case reach your every friends and tell them to invite thier friends in 2 minutes.
This method will works and you will gain your first 100 likes for sure.
Schedule Your Facebook Posts
By Scheduling your facebook post daily at same time allows your visitors to know when you exactly post and this cause so much views and sharing.
If you don't know how to schedule your post see the image below-
 |
| facebook.com/tipskitricks |
So, I think you know "How easy it is"
Provide Special Offer to Your Facebook Fan Page
Yes, you can create special offer like some coupon code to get anythings at huge discount, you can also create custom offers as your wish.
By Creating an offer you will attract more audience and you will get more views on your facebook page. Here is the tutorial to create facebook offers.
 |
Enter all your details about coupons or offers then choose photo and upload attractive cover type images which give more attraction.
That's sit, You have successfully created your offer and you are ready to build your audience.
Conclusion
I just share you some information, my main mission for creating this post is keep away from fake likes just use this strategy to gain more likes. Likes will only increase if your page have great content that is what people want to see.
I'm sure that by this easy tactics you will increase your facebook visibility and likes. If your likes are not increasing then you can reach more people with facebook advertising which is made for very targeted people.
Always make sure that don't submit your any facebook data to non trusted Website.
Please focus on your content and what are you delievering to your audience, don't post illegal things, always professional, reply your comments, live like a family.
Wow ! Completed, Now Apply All These Tactics on Your Facebook Fan Page.
Always make sure that don't submit your any facebook data to non trusted Website.
Please focus on your content and what are you delievering to your audience, don't post illegal things, always professional, reply your comments, live like a family.
Wow ! Completed, Now Apply All These Tactics on Your Facebook Fan Page.
What's Other People Are Reading:
• Download Flipkart App
Please Subscribe My Blog For The Latest Update, You Can Follow me on Facebook and Twitter - twitter.com/tipskitricks and facebook.com/tipskitricks
Please Subscribe My Blog For The Latest Update, You Can Follow me on Facebook and Twitter - twitter.com/tipskitricks and facebook.com/tipskitricks
You Need To Help Other People on Facebook so, Share this Post to Facebook and Help Others like You.